(Live)Safe Designer's Log
October 15, 2017
For our senior capstone project, my group wanted to focus on the topic of homelessness and poverty. My group includes Eddie Peinado, Natasha Page, and Garrett Borbe. So far, we have already reached out to about 5 organizations but only spoke with 3. These 3 are: YMCA, Youthcare, and UW Faculty via Charlotte Sanders. When talking to them, we asked them to give us some information regarding their experience in handling homelessness and suggestions for combating the issue in the future. Bringing awareness and raising attention is something each organization said would help tremendously; informing people, providing facts, and knowing how to help a big way to contribute to this problem. At the moment we are trying to narrow down our options and select a organization to work with one-on-one and figure out what to create. Some issues we are facing as a group is making sure we don't say anything offensive, possible lack of access for our project to people experiencing homelessness, or exploiting anyone. We will constantly be updating the project with artifacts as time goes on.
October 23, 2017
In the past week we completed our first project paper and first individual presentation. For the individual presentation we researched what experts in the field or designers have previously done or talked in regard to homeless and poverty in order to find inspiration for our project.
November 12, 2017
This week, my group and I have continued to work on our Better You project and our persona research. On Monday, we presented our persona we created through our ethnographic interviews and scholarly research. We talked with Mark Kowanski about features we could add to our app that we really make an impact to this community, and he gave us a better understanding of what we are expected to have. One idea was connecting shelters to a database that would update with # of current beds/rooms they have available,what programs they offer, what supplies/necessities they have able to provide, etc. Next we are going to be creating some paper prototypes of what our application will look like running on IOS and its features. Stay tuned!
November 26, 2017
In the past week, we created and shared a presentation to our class critiquing a similar project within our topic that addresses the solution we want to accomplish. The project we analyzed was the phone app prototype, S.A.Y. (Supporting and Assisting Youth) (Links to an external site.)Links to an external site., which has several similarities to our project such as platform, mission, and planned user interaction design. It is a youth service app that is being used in Canada at the moment. We found many points that the app should improve on such as how information is presented and the general aesthetic. The app was very unaesthetically pleasing and had way too much information on it that it is almost more hurtful than beneficial for users. We also got some more insight on how to improve our project, for example, the importance of simplicity,accessibility, categorization, and design.
In our Mobile App Design class we learned how to use the popular design toolkit called Sketch to create legitimate looking personas in the near future that are both professional and design focused. Since last week, as a group decided that we will be working with Craig Gibson from YouthCare Links to an external site. and ideally designing an app that helps communication between the staff and clients that are involved in YouthCare facilities and other Non-Profit organizations. This upcoming week we will be having our first group presentation on our topic, and during the presentation each of my group members and I will be talking about what they have found so far, our stakeholders, our collaboration, and what we intend to do from here.
October 29, 2017
My third blog reflection describing this week’s most recent artifacts for our senior capstone project and what we have discussed in class. Currently we are focusing on researching information about the type of users who are involved in our topic and from that creating personas on the data found. We learned how to use the Sketch app so making aesthetically pleasing persona is easier now because we have so much freedom within the app. In addition to the persona, we have been asked to a create an Amazon-type PRFAQ to get people excited about your team’s project, or your area of the project. More will be updated as time goes!
November 5, 2017
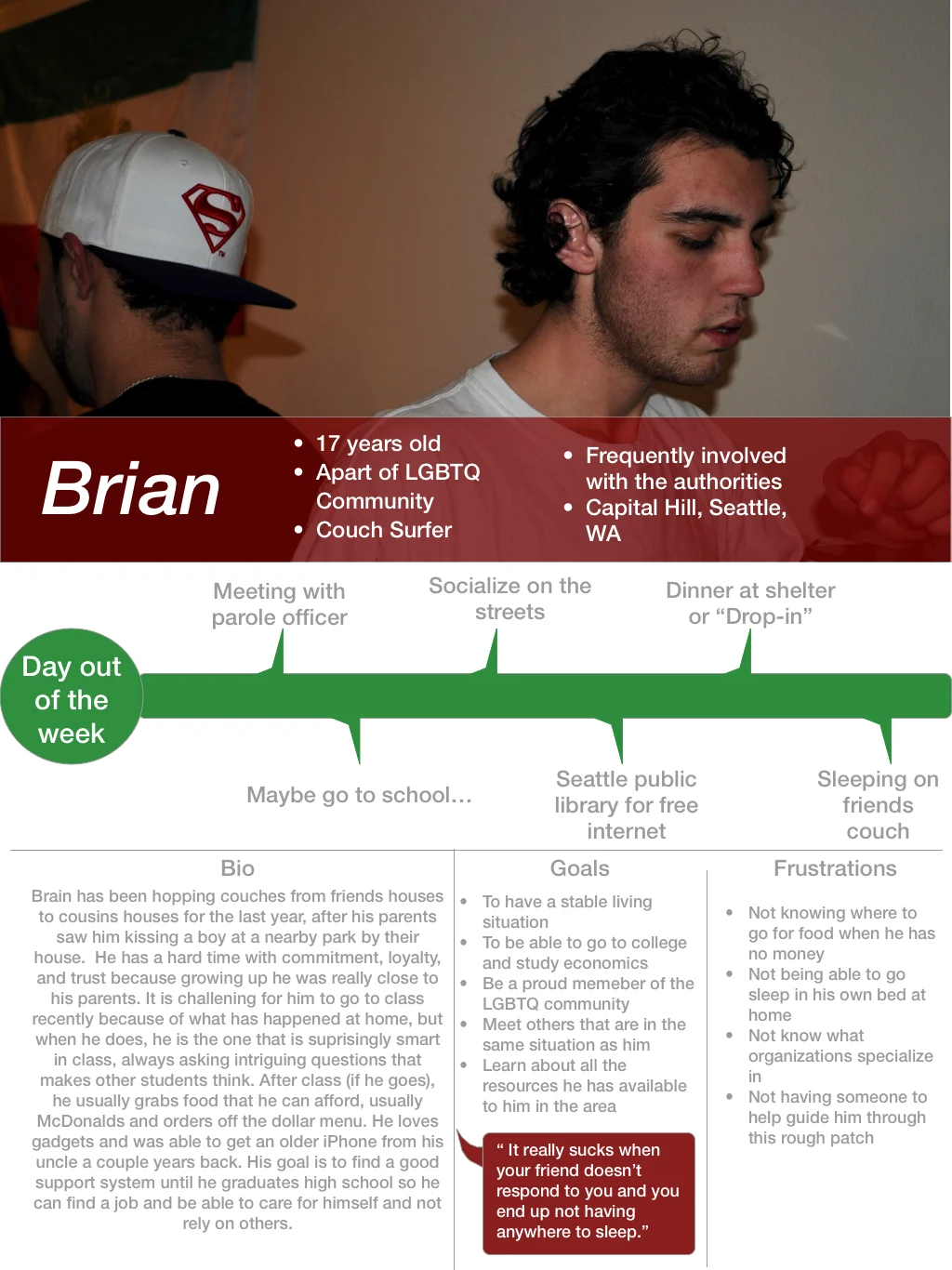
This week, my group was working on perfecting our personas and writing a research paper on our findings specifically for the type of user we were assigned to. For my persona, I choose to create one based off a homeless teenager that is apart of the LGBTQ community in the Seattle Area. The first persona below is the one I created and the others under it was made by my fellow group members. In addition to homeless youth persona, we had social worker, a random everyday person that wants to help, a homeless adult. Like me, all of my group members worked really hard on our personas to make them more well-rounded, diverse, intersectional, and avoid stereotyping. Doing this was important so that our initial personas could represent different user groups of people, not just one group of people. Coming up this week , we have a presentation to our class describing our personas and our findings. Stay tuned for more!
November 20, 2017
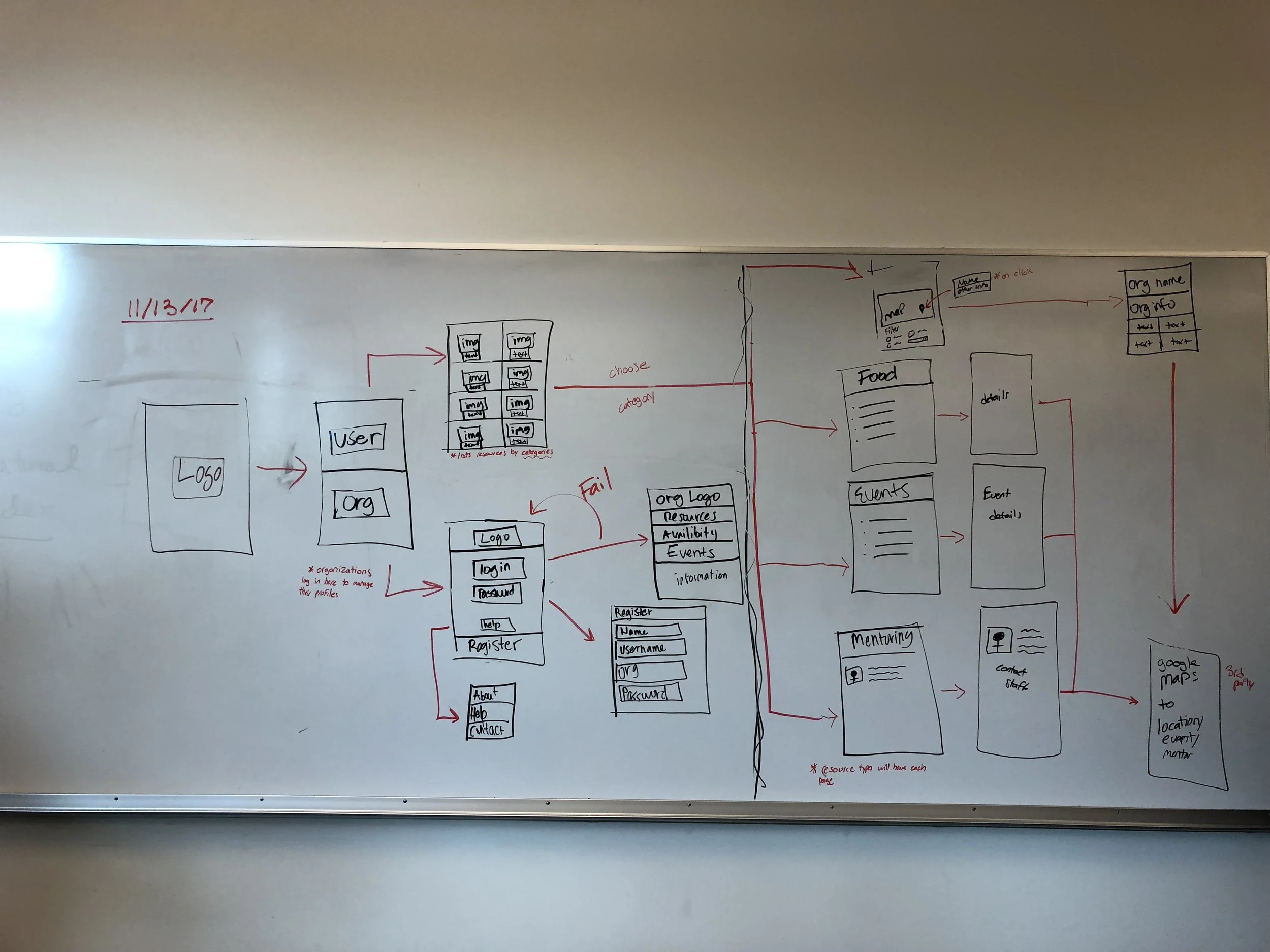
In the last week we have been doing a rough sketch drying out our wireframes of what our app would look like. We are including what interactions are going to be used throughout the apps and which pages would be linked to databases. Our biggest struggle during this process was keeping in mind that we are building/designed this app based on our personas and research and not what we like or what we want on the app. Coming up we are going to be meeting with our stakeholders next week to show them our paper prototype so far so we can get their input and see if we are missing the mark or not. Stay tuned!
December 4, 2017
In the past 2 weeks we have been brainstorming questions for our second interview with our stakeholders and designing a rough idea of our app on Sketch. We are still perfecting exactly what features we want to implement on our app but we are for sure doing a "airbnb" type of feature for shelters in the area. To create the interactive prototype we will be using the inVision app so our stakeholders will have a better idea of the functionality of our app. Tomorrow we will be meeting with our stakeholders, so stay tuned!
Dec 12, 2016
In the past week in a half, re-designed our user flow and wireframes given the feedback we got from instructors and peers. We then met with our main stakeholder Charlotte Sanders, and showed her both interactive prototypes we created so far this quarter from our research, feedback from peers, and interviews. She loved our 2.0 prototype which narrowed our goals and needs to a more specific outcome. We then gave a final quarter presentation to our class on our app and what we have created so far. We invited Charlotte to come to the presentation, and the response from the class and her were amazing. We look forward to carrying this project onto next quarter, and keep perfecting it on step at a time.
Jan 13, 2018
After returning from winter break, we spent the first few days of the new year reviewing our project’s goals and design.
During this sprint we also created a written executive summery for the project: (Live)Safe is an iOS app dedicated for homelessness alleviation created for the Interactive Media Design senior capstone where we design a high-fidelity solution to this prevalent social issue. Our current mission with this app is to create a dynamic database that provides an easy access to food and shelter resources from multiple organizations in Seattle, WA. We are also working with stakeholders and experts on the field, including the organization YouthCare and a field lead for the Northwest Leaders in Behavioral Health Program, Charlotte Sanders.
Regarding our work ethic, we had several processes that worked and didn’t work the past week. During class time, we do have a tendency to get distracted in conversation and should try to be more focused during those times. However, we also have conversations outside of class that are much more constructive via Facebook messenger that we will continue to have to stay productive. Something that we would like to try more often this quarter is to physically meet and work on assignments and discuss the project’s status (also more stand up meetings). We would also like to visit more organizations and shelters to have a deeper understanding our audience. In conclusion, I would say our team is in a comfortable position.
Status Report written by Garrett Borbe








Jan 21, 2018
Since the previous status report, we have continued to establish our team processes and started to develop new prototypes of our app in Xcode. When we met up in class after an extended break due to MLK day, we decided to start making a to-do list for things we aim to complete within that sprint and began working on new wireframes and prototypes. As of now, we are planning on implementing two separate apps for our project, one for our primary users to read information from the database, and one for our partnered organizations to update their availability and information. Regarding work ethic, we learned that meeting up outside of class is very beneficial to our project and will continue meeting up whenever everyone in the team is available. We also started a weekly to-do list which has helped keep us in track and prevent forgetting what has to be done over the week.
Status Report written by Garrett Borbe
Jan 28, 2018
Since our previous report, we have continued to work on building our app on XCode during Abraham’s class. We discussed our new 3.0 wireframes earlier in the week and decided to go with Eddie’s design and Natasha’s aesthetics/style. As of now, we are contacting more shelters/organizations to work with so we can get a more diverse range of knowledge and insight about those shelters overall information on our topic.
We have a meeting with Craig tomorrow at YouthCare in Seattle, which will be the first time we will actually go tour one of hour stakeholder’s offices/shelter, so its very exciting and long overdue.
Feb 4, 2018
Since our previous report, we have continued to work on building our app on XCode during Abraham’s class. After deciding that we wanted to go with Natasha’s aesthetics/style so she created some wireframes on sketch on what our website would look like. At this moment we are still reaching out to more shelters/organizations to work with so we can get a more diverse range of knowledge and insight about those shelters overall information on our topic.
On Monday, we met with Craig from YouthCare at the Orion Center. From that tour we will able to see hands on the space that many homeless youth use here in Seattle. We saw how the organization is set up and met some of the employees and volunteers there. During our visit we learned lots of new information and were given a lot of factual/helpful pamphlets (one of them is below).
Next week, we will continue to reach out to more shelters/organizations and see if we can visit some more and possibly interview some people who use their services to make sure we are targeting this issue the most effective practical way. In addition to this, we will continue coding out app so it has basic functionality and navigation.


Feb 11, 2018
This week the group focused on the development of the app, website, and database. We were in the process of determining what data we need and where to pull it from. We have decided to work with node.js and use Microsoft Azure to connect our server/database to xcode and our website. Creating the communication protocol was somewhat eye-opening. Progress seems steady.
The main area we could strive to make improvements is in our backlog and adding as many use cases as possible. The group’s communication could be better. More check-ins seem necessary. Furthermore, we are not utilizing our ‘to-do’ list to its full potential. Making use of this would allow for our work to be more transparent. Overall, work is getting done.


This weekly status report was written by Natasha Page.
Feb 18, 2018
This week the group focused solely on the development of the database and gathering data. We are having trouble understanding Microsoft Azure and have spent quite a lot of time with their support team solving various error codes. Our next step is deciding whether or not to continue with this service, as it is not easy and costs $15/month to use. We also created a sprint flow schedule, added to our backlog and use cases, and decided on a new logo/color scheme for our assets.
This has been an odd week. With it being unclear what software we are using, we have been working but also at a bit of standstill. Progress has still been made with new organizations and we are planning several meetings downtown.
This weekly status report was written by Natasha Page.
Feb 25, 2018
This week we mainly focused on starting the database but we were still running into problems with Azure so we were going to use so we are switching to FireBase. Garrett looked into it and he and Natasha will get the database started this week. While they look into the database I have been reviewing how to create a tableview object in objective C in order to link it to the database once it’s up. I also looked into how to change the aesthetics of the tableview so it’ll look like our prototype once it’s implemented. Sepand completed the amazon catalyst press release rough draft and I edited it. Our team seems for focused on the Amazon Catalyst and presenting a project that we’re proud of. Our communication has gotten increasingly better as time goes on.
This weekly status report was written by Eddie Peinado.
March 4, 2018
This week we focused on sticking with the projected path since we finished it. Garrett and Natasha worked on getting the database up and running. The database is up but we are having trouble fetching data. We stuck with firebase since it seemed to be the best one for what we need. Natasha went to Root’s in the University District and interviewed someone there and toured the shelter. Sepand and I couldn’t go because of work. Garrett was going to go but had to pull out due to health reasons so Natasha went by herself. It’s not ideal, but things happen. The person at Root’s was excited to hear that an app like ours was being created and that it is really needed in the community. One big problem is the lack of information sharing between organizations.
I did some initial git research and worked on the tableview code for the app. All four of us got git running but we are having trouble using it with Firebase. We decided if we spend too much time trying to figure it out we are going to shift to another way to create the app together. The press release for the catalyst is almost finalized and Sepand is working on getting items for the application. The final presentation for this class and Wanda’s class has been started and we will all work on it this coming week.
This weekly status report was written by Eddie Peinado.
March 11, 2018

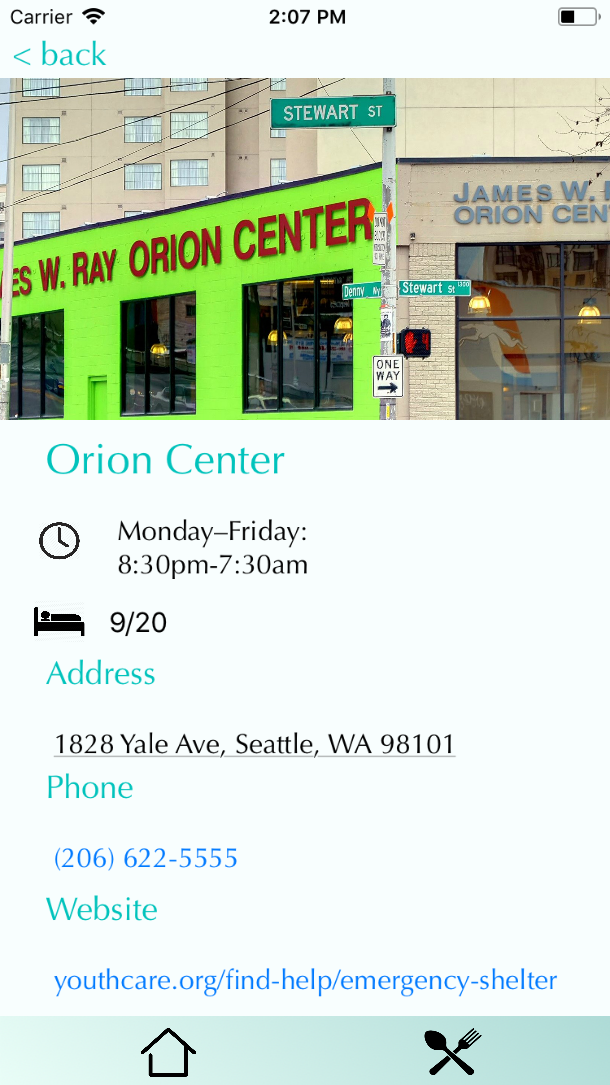
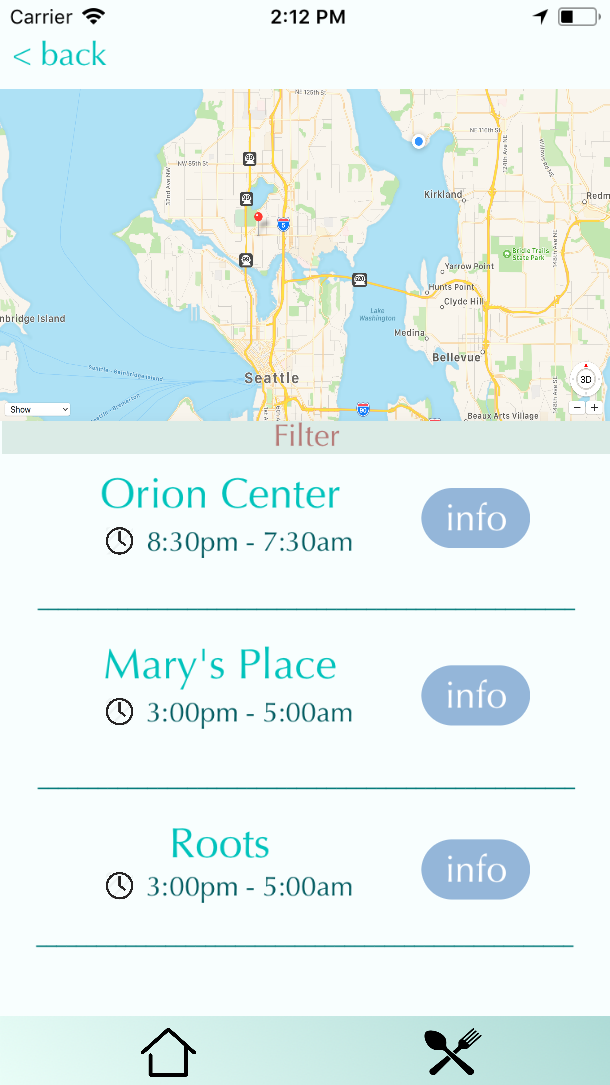
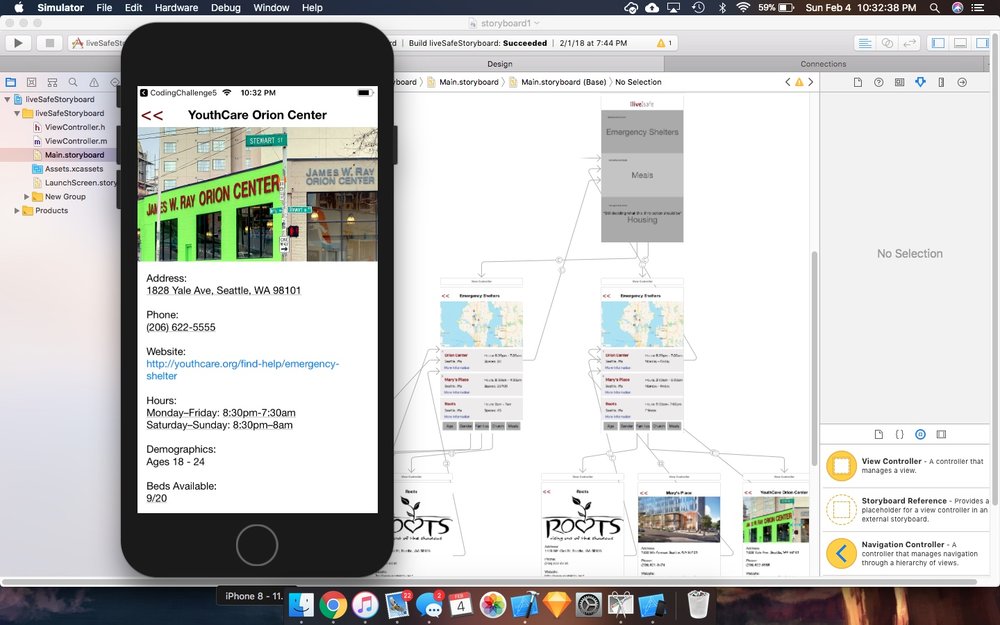
On the final week of the quarter, a majority of our efforts was dedicated to successfully displaying our database on the iOS screens and preparing for the final winter quarter presentation. In terms of the iOS development, we managed to display our database hosted by Google’s Firebase in our console in Xcode; but until this week, we had difficulties taking that data and placing it in our app’s tables and profile views. On our last meeting with Abe, Eddie and I asked him how to address this issue and he helped us get started. We now have an app that displays shelters in a table view that provides details about those shelters.
Status Report written by Garrett Borbe